Сказка про доброго джинна
Представьте себе, что в вечернем рекламном блоке вы вдруг
услышали: "Вы еще не устали от того, что не спите ночь за ночью,
пытаясь запомнить тысячи команд языка HTML? He устали тратить многие
часы в попытках создать ту единственную страницу, без которой немыслим
ваш сайт?" А наутро, придя на работу, вы вдруг с изумлением обнаруживаете,
что неизвестный доброжелатель сделал за вас полугодовую работу,
и вам не остается ничего другого, кроме как выполнить обещание,
данное вами аж пятнадцать лет назад и на месяц уехать с семьей в
Диснейленд.
Кому из нас не хочется облегчить себе жизнь? Ликуйте же,
ибо с Frontpage вы сможете строить Web-сайты на высочайшем профессиональном
уровне, не вникая в достаточно нудные тонкости языка HTML. А для
совсем ленивых Frontpage припас целых два подарка: это шаблоны
(templates) и мастера (wizards). Шаблон, как несложно
догадаться, представляет собой каркас, который вы можете использовать
как основу при создании нового документа. Мастер же представляет
собой программный модуль, состоящий из одного или нескольких экранов,
который, задавая ряд вопросов, выясняет ваши потребности, и в результате
генерирует удовлетворяющий им документ. Шаблоны в этом отношении
предоставляют меньшие возможности по сравнению с мастерами, но в
обоих случаях в конечном итоге получается документ, который послужит
в качестве основы вашего сайта, основы, которую легко расширить
и изменить в соответствии с вашими потребностями.
Эта глава раскрывает перед вами возможности шаблонов и мастеров
Frontpage. На многочисленных примерах вы освоите все тонкости работы
с шаблонами и мастерами и убедитесь, что лучше средства для начала
трудно себе представить, не говоря уже о том, сколько времени они
вам сэкономят.
Шаблоны
Шаблоны — это образцы сайтов или страниц, которые Frontpage
предлагает заполнять по мере необходимости. Как и мастера, они создают
структуру, которая может служить хорошей стартовой площадкой для
разработки сайта или страницы. Однако мастера предлагают вам процесс
заказного создания сайта или страницы, тогда как выбрав шаблон,
вы получите точную копию этого шаблона, с образцом текста, который
вы сможете заменить своим собственным.
Шаблоны сайтов
Большинство таких шаблонов в Frontpage базируются на небольших
сайтах, в них есть лишь несколько элементов, нуждающихся в настройке.
Однако вы можете расширить их, добавляя изображения, текст, ссылки
и так далее, используя Редактор Frontpage. Вы также можете добавить
собственные страницы к сайтам, созданным с использованием шаблонов.
Вы можете получить шаблон сайта в Проводнике Frontpage, выбрав
пункт New (Создать) меню File (Файл) и затем
выбрав Frontpage Web (Сайт Frontpage) из появившегося подменю.
В окне диалога New Frontpage Web
(Новый сайт Frontpage) (рис. 4.1) вы можете выбрать один из следующих
шаблонов, чтобы использовать его в качестве основы для вашего сайта
или страницы:
- Customer Support Web (Сайт поддержки
заказчиков). Этот шаблон поможет вам создать такое место в сети
Internet, где ваши покупатели и заказчики могут получить списки
ошибок, решения по устранению ранее найденных проблем и предложить
свои усовершенствования в вашу продукцию и услуги. Это идеальный
сайт для компаний, производящих программное обеспечение, но он также
применим и во многих других отраслях бизнеса
- Empty Web (Пустой сайт).
Когда вы хотите создать пустое рабочее поле, вы можете использовать
этот "шаблон". В этом случае создается пустой сайт, без страниц,
и вы можете сделать все остальное, добавляя содержимое в Проводнике
и Редакторе Frontpage
- Project Web (Сайт проекта).
Используйте этот шаблон для сайта, который будет служить как центральный
информационный форум для какого-либо проекта. Этот шаблон создает
домашнюю страницу (home page), страницу, на которой будут перечислены
участники проекта, страницу, на которой будет находится расписание
задач по данному проекту, страницу, где будет отображаться текущее
состояние дел по проекту, поисковую страницу, различные формы и
дискуссионные страницы, а также страницу, которая будет содержать
ссылки на все другие адреса, где происходит публичное обсуждение
данного проекта

Рис. 4.1. Окно диалога New Frontpage Web
Мы расскажем более подробно про мастеров, которые есть в
списке в диалоговом окне New Frontpage Web
в разделе "Мастера сайтов", далее в этой главе.
Шаблоны страниц
Frontpage предложит вам огромное разнообразие шаблонов страниц,
начиная с шаблона обычной страницы (Normal Page), который
представляет собой каркас чистого листа, до довольно сложной трехстолбцовой
страницы (Three Column Staggered). Добавляя к уже существующему
сайту страницы, созданные с помощью шаблонов, вы быстро и просто
настроите свой Web-сайт.
Использование шаблонов страниц
Страницы с помощью шаблонов создаются в Редакторе. Это довольно
простой процесс:
1. Откройте сайт, в котором будет находиться новая страница,
в Проводнике. (При желании можно пропустить этот шаг, т. к. после
того, как вы сохраните страницу, ее можно импортировать в любой
из существующих сайтов.)
2. В Редакторе выберите пункт New из меню
File.
3. В диалоговом окне New выберите нужный
шаблон из предлагаемого списка (рис. 4.2) и нажмите кнопку ОК.
Примечание: В этом списке содержится также Form Page Wizard
(Мастер создания форм); более подробная информация об этом мастере
содержится в разделе "Мастер создания форм" далее в этой главе.
В диалоговом окне New содержится также вкладка Frames
(Фреймы); для более подробного ознакомления с процессом создания
страниц с использованием фреймов см. следующий раздел "Создание
фреймов".
 Рис. 4.2. Диалоговое окно New, вкладка
Page
Рис. 4.2. Диалоговое окно New, вкладка
Page
Вам предоставляется богатый выбор различных шаблонов страниц,
которые вы сможете использовать в своем сайте. Шаблоны перечислены
в списке в левой части диалогового окна New, а
в правой части этого окна отображается описание текущего шаблона
и его примерный вид. При желании вы можете отобразить список шаблонов
в виде крупных значков, нажав кнопку, которая находится над секцией
описаний. Если в данный момент в Редакторе открыта страница фреймов,
и вы хотите, чтобы новая страница открылась в текущем фрейме, то
в этом случае вам следует установить флажок Open in current frame
(Открыть в текущем фрейме). В том случае, если ваш сайт открыт в
Проводнике, и вы хотите внести создаваемую страницу в перечень заданий
с тем, чтобы доработать ее впоследствии, поставьте флажок Just
add web task (Только добавить в перечень заданий).
Позднее вы узнаете, что существует множество различных способов
применения шаблонов, и что некоторые из них специально разработаны
для совместного использования. Присмотритесь к шаблонам повнимательней;
зная свои возможности, вы сможете лучше приготовиться к созданию
своего сайта.
Когда вы окончательно решите, на каком шаблоне остановиться,
Frontpage на основе выбранного вами шаблона создаст страницу и загрузит
ее в Редактор для дальнейшей работы.
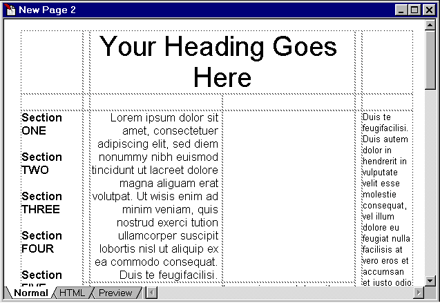
В каждой новой странице, созданной с помощью шаблона, присутствует
"рыба" (некий греческий текст, т. н. lorem ipsum) и образец
текста, например, Place Main Title Here (Поместите здесь
основной заголовок), которые вы впоследствии замените своим собственным
текстом. На рис. 4.3 приведен пример, созданный при помощи шаблона
четырехстолбцовой страницы с шахматным расположением (Four Column
Staggered page), где показаны заголовок и образец текста.

Рис. 4.3. Пример новой страницы
Создание фреймов
Фреймы (frames) позволяют разбивать страницы на прямоугольные
области, в каждой из которых отображается своя собственная страница.
Вы можете разместить один или несколько фреймов на странице (такая
страница называется страницей фреймов или фреймсет (frameset)).
Это означает, что вы можете создать страницу, различные области
которой отображают различное содержание. Изменение содержания в
одном из фреймов необязательно влечет за собой изменение содержания
в другом, но если вы захотите, то сможете сделать так, чтобы страница,
получаемая по ссылке, находящейся в одном фрейме, отображалась в
области другого фрейма.
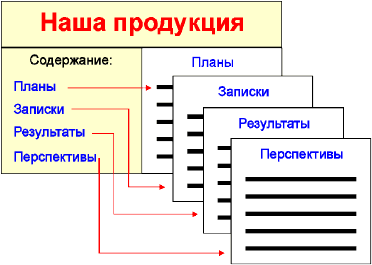
Вот вам классический пример использования фреймов: представьте
себе страницу, поделенную на две вертикальные области, каждая из
которых представляет собой отдельный фрейм. Левый фрейм
занимает оглавление, содержащее в себе полный список ссылок на все
страницы сайта. Содержимое правой части страницы меняется в зависимости
от того, по какой ссылке в оглавлении вы щелкнете на левой стороне
страницы. Если вы щелкнете на ссылке, ведущей на страницу под названием
"Записки", то страница "Записки" возникнет на правой стороне экрана;
если вы щелкнете на ссылке "Результаты", то отобразится страница
"Результаты", и т. д.

Рис. 4.4. Страница разделена на два фрейма. Щелкнув мышью на
любой из ссылок в оглавлении, вы увидите, что в правой части будет
отображена соответствующая страница
Фреймы весьма популярны у Web-дизайнеров, некоторые из них
делят свои страницы на пять, шесть и даже более фреймов. Не говоря
уже о раздражающем воздействии, оказываемом на посетителя, такая
структура может существенно замедлить загрузку сайта. Frontpage
предлагает вам десять шаблонов фреймов, каждый из которых содержит
не более четырех фреймов в каждом фреймсете.
Использование шаблонов фреймов
Страницы фреймов вы будете создавать в Редакторе. Этот процесс
происходит примерно так:
1. Откройте в Проводнике сайт, в котором вы хотите создать
свой новый фреймсет.
2. В Редакторе выберите пункт New из меню
File.
3. В появившемся диалоговом окне New выберите
шаблон из вкладки Frames (рис. 4.5), а затем нажмите кнопку
ОК.
 Рис. 4.5. Окно New, вкладка
Frames
Рис. 4.5. Окно New, вкладка
Frames
Вы сможете предварительно оценить выбранный вами фреймсет,
т. к. его макет будет показан в правой части диалогового окна New.
Данное диалоговое окно работает точно так же, как ранее описанное.
Как только вы сделаете свой выбор, Frontpage сгенерирует страницы
и поместит их в Редактор. С более подробной информацией по работе
с фреймами в Редакторе вы сможете ознакомиться в главе 6.
Заказные шаблоны
Поскольку с помощью набора шаблонов, сколь бы обширен он
ни был, невозможно удовлетворить потребности любого человека, Frontpage
предоставляет вам возможность создавать в Редакторе и сохранять
свои собственные шаблоны страниц. (Чтобы узнать, как создавать заказные
шаблоны сайтов, читайте следующий раздел, "Заказные шаблоны сайтов".)
Возможно, вам потребуется создать несколько примерно одинаковых
страниц, которые совершенно не похожи ни на один из предлагаемых
Frontpage шаблонов; разработайте собственный шаблон, с помощью которого
вы будете создавать эти страницы, тем самым вы сократите себе количество
рутинной работы. Кроме этого, вы всегда сможете открыть готовый
шаблон, модифицировать его в соответствии со своими требованиями
и затем использовать его как новый шаблон.
Использование заказного шаблона — хороший способ упростить
сбор информации от служащих вашей компании. Вы можете создать специальную
форму с зарезервированным местом под каждый конкретный тип информации,
которую вы хотите получить от ваших сотрудников и сохранить ее в
виде шаблона. Затем вы можете раздать этот шаблон внутри вашей организации
для всеобщего использования.
Создание и сохранение шаблона потребует от вас всего нескольких
шагов:
1. Начните с шаблона Normal Page (Обычная страница)
в Редакторе и поместите в него то содержимое, которое вы хотите
видеть в собственном шаблоне, например, логотип вашей компании,
кнопки навигации и т. п.
2. Выберите команду Save As (Сохранить
как) из меню File. Если у вас запущен Проводник, то вы увидите
диалоговое окно Save As. В том случае, если
вы запустили только Редактор, откроется диалоговое окно Save
As, a поверх него появится диалоговое окно Save
As File (Сохранить как файл). Диалоговое окно Save As File
позволяет сохранить файл как независимую страницу. Для того чтобы
перейти в окно Save As, щелкните по кнопке
Cancel в окне Save As File.
3. В диалоговом окне Save As нажмите
кнопку As Template (Как шаблон). Вписывать
URL и название страницы до нажатия кнопки As
Template необязательно.
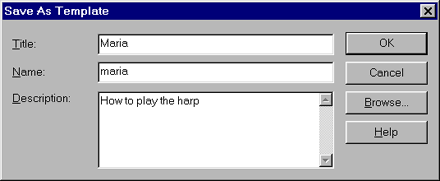
4. В появившемся диалоговом окне Save As
Template (рис. 4.6) дайте своему шаблону заголовок и название,
затем введите короткое описание в текстовом окне Description.
Если вы хотите заместить своим шаблоном какой-либо из уже существующих,
щелкните по кнопке Browse (Пролистать) и найдите тот шаблон,
который вы хотите переопределить.

Рис. 4.6. Диалоговое окно Save As Template
5. Нажмите кнопку OK в окне Save As Template.
Frontpage сохранит страницу как шаблон вернет вас обратно в Редактор.
После того как вы записали свой шаблон, всегда, когда вы
будете создавать в Редакторе новую страницу, этот шаблон будет отображаться
в списке среди других шаблонов и мастеров, поставляемых с Frontpage.
Заказные шаблоны сайтов
Для создания заказных (custom) шаблонов сайтов, а также заказных
мастеров сайтов и страниц, которые будут обсуждаться позднее, можно
использовать Frontpage Developer's Kit, который можно найти
в разделе Frontpage Web-сайта Microsoft по адресу www.microsoft.com/frontpage/.
Мастера
Сколько времени, по вашему, займет создание с нуля Web-сайта
вашей организации, включающего:
- Титульный лист с приветственной статьей, представлением
компании и контактной информацией
- Страницу новостей, содержащую ссылки на пресс-релизы,
заметки, обозрения и информацию о вашем сайте
- Различные страницы с описанием продукции и услуг,
на каждой из которых было бы отведено место под описание данного
продукта, информации о ценах, изображение товара и др.
- Страницу оглавления, которая содержала бы индекс
по вашему сайту и обновлялась бы автоматически при каждом изменении
в структуре сайта
- Форму для обратной связи, которая бы запрашивала у посетителей
разнообразную информацию, например, имя, адрес, телефонный номер,
номер факса и адрес электронной почты
Как вы уже знаете, создание Web-сайта с нуля, путем написания
страниц на языке HTML, может занять довольно длительное время. Когда
таких страниц много, то весь процесс начинает напоминать сборку
автомобиля из отдельных деталей — крупные детали легко собрать вместе,
но очень сложно присоединить мелкие части и еще труднее заставить
все это работать. Можете ли вы поверить, что при помощи Frontpage
на то, чтобы создать сайт, потребуется менее пяти минут? Вы можете
сделать это в двадцать щелчков при помощи входящего в состав Frontpage
Мастера создания представительства компании (Corporate Presence
Wizard). В результате вы получите набор связанных между собой
страниц, на которых будут размещены нужные элементы, полностью подготовленные
для дальнейшей обработки.
Frontpage предлагает два мастера, которые создают полную
структуру Web-сайтов, и еще один дополнительный мастер, предназначенный
для импора сайтов, созданных вне Frontpage. И, наконец, есть один
мастер страниц, с помощью которого можно создать страницу с формой
(From Page Wizard) — например, для сбора информации от посетителей.
Мастера сайтов
В состав Frontpage включены два мастера сайтов — Мастер создания
представительства компании (Corporate Presence Wizard) и
Мастер сайта дискуссионных групп (Discussion Web Wizard).
Сперва мы изучим Мастер создания представительства компании, который
создает структуру сайта, состоящего из перечисленных в предыдущем
разделе элементов, а затем рассмотрим Мастер сайта дискуссионных
групп, предназначенный для создания сайта, на котором посетители
могут участвовать в дискуссиях на различные темы.
Помните, что при желании вы легко сможете изменить созданный
мастером сайт при помощи Редактора. Вы сможете добавить или удалить
какие-либо элементы и страницы или изменить их в соответствии с
собственными потребностями.
Мастер создания представительства компании (Corporate
Presence Wizard)
Используя данный мастер, вы можете создать сайт для того,
чтобы продвинуть свой бизнес без проведения каких-либо широкомасштабных
работ. Давайте совершим все шаги, необходимые при использовании
данного мастера так, как будто мы собираемся создать сайт для некой
компании (на самом деле несуществующей) "Snake River Winery" ("Винодельная
компания Snake River"):
1. В меню File Проводника выберите пункт New
и в появившемся подменю — Frontpage Web. В диалоговом окне
New Frontpage Web выберите пункт Corporate
Presence Wizard. Вы также можете перейти в диалоговое окно New
Frontpage Web, выбрав пункт New Frontpage
Web из диалогового окна Getting Started.
2. Дайте вашему новому сайту имя (для этого предназначено
текстовое поле Title), в нашем примере мы используем в качестве
имени название компании — "Snake River Winery", и нажмите кнопку
ОК. Вы увидите, что Frontpage начинает строить структуру каталогов
для сайта по тому адресу, который вы указали в диалоговом окне New
Frontpage Web. Если вы хотите изменить местоположение сервера,
то перечитайте главу 3, там подробно описано, как это сделать.
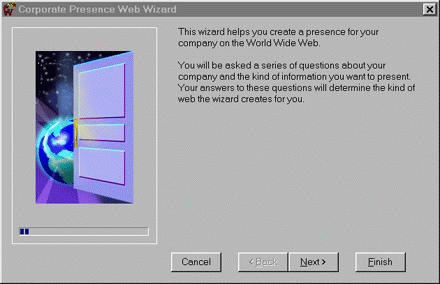
3. Затем откроется экран Мастера создания представительства
компании (рис. 4.7). Здесь располагается краткое описание мастера
и текст, извещающий, что вам предстоит ответить на некоторые вопросы,
касающиеся облика создаваемого сайта. Внизу экрана расположено несколько
кнопок:
- Help (Помощь). В любое время вы можете нажать
эту кнопку, чтобы получить помощь из раздела справочника, посвященного
Мастеру создания представительства компании
- Cancel (Отказ). Кнопка Cancel останавливает
мастер и возвращает вас обратно в Проводник. Так как некоторые материалы
для сайта к этому моменту будут уже созданы, вам будет задан вопрос,
хотите ли вы удалить сайт
- Back (Назад). Когда эта кнопка доступна, вы можете
щелкнуть на ней, чтобы вернуться к предыдущему экрану или экранам
и изменить введенную ранее информацию
- Next (Следующий). Щелкнув по кнопке Next,
вы перейдете к следующему экрану мастера
- Finish (Закончить). Кнопка Finish завершает
процесс на той стадии, на которой она была нажата. Вы можете остановить
процесс в любом месте до появления финального экрана мастера. Когда
вы нажимаете кнопку Finish, Frontpage начинает генерировать
сайт на основе всей той информации, которую вы уже успели ввести

Рис. 4.7. Начальный экран Мастера создания представительства
компании
Нажмите для продолжения работы кнопку Next.
